매뉴얼 카테고리
[ 솔루션 버젼 : 1.5.1 ]
 겟몰 메뉴얼
겟몰 메뉴얼
 상점관리
상점관리
 상점 기본정보 설정
상점 기본정보 설정
 쇼핑몰 환경 설정
쇼핑몰 환경 설정
 업종별 운영방식 설정
업종별 운영방식 설정
 프레임/정렬 설정
프레임/정렬 설정
 쇼핑몰 레이아웃 설정
쇼핑몰 레이아웃 설정
 상품 진열수/화면 설정
상품 진열수/화면 설정
 상품 진열 기타 설정
상품 진열 기타 설정
 로고/배너 관리
로고/배너 관리
 왼쪽 고객 알림 디자인
왼쪽 고객 알림 디자인
 회원가입/주문 안내문구
회원가입/주문 안내문구
 SSL(보안서버) 기능 설정
SSL(보안서버) 기능 설정
 실명인증 정보 설정
실명인증 정보 설정
 쇼핑몰 운영 설정
쇼핑몰 운영 설정
 보안설정
보안설정
 디자인
디자인
 회원
회원
 상품
상품
 주문/매출
주문/매출
 프로모션
프로모션
 게시판
게시판
 통계
통계
 부가서비스
부가서비스
 모바일샵
모바일샵
 입점관리[몰인몰]
입점관리[몰인몰]
 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]
 겟몰 메뉴얼
겟몰 메뉴얼 상점관리
상점관리 상점 기본정보 설정
상점 기본정보 설정 쇼핑몰 환경 설정
쇼핑몰 환경 설정 업종별 운영방식 설정
업종별 운영방식 설정 프레임/정렬 설정
프레임/정렬 설정 쇼핑몰 레이아웃 설정
쇼핑몰 레이아웃 설정 상품 진열수/화면 설정
상품 진열수/화면 설정 상품 진열 기타 설정
상품 진열 기타 설정 로고/배너 관리
로고/배너 관리 왼쪽 고객 알림 디자인
왼쪽 고객 알림 디자인 회원가입/주문 안내문구
회원가입/주문 안내문구 SSL(보안서버) 기능 설정
SSL(보안서버) 기능 설정 실명인증 정보 설정
실명인증 정보 설정 쇼핑몰 운영 설정
쇼핑몰 운영 설정 보안설정
보안설정 디자인
디자인 회원
회원 상품
상품 주문/매출
주문/매출 프로모션
프로모션 게시판
게시판 통계
통계 부가서비스
부가서비스 모바일샵
모바일샵 입점관리[몰인몰]
입점관리[몰인몰] 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]겟몰 이벤트
- 적용 버전 : 1.4.0 / 1.5.0 / 1.5.1
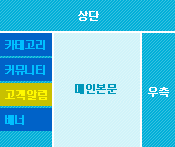
- 왼쪽 고객 알림 디자인

- 쇼핑몰 왼쪽 하단 부분에 고객분들께 알리는 이벤트 및 알림, 고객센터 정보 등을 등록할 수 있습니다.
- ※ 템플릿 모드가 아닌 개별디자인-왼쪽메뉴 꾸미기를 사용할 경우에는 적용되지 않습니다.
 이미지 등록
이미지 등록-
- GIF(gif), JPG(jpg) 파일로 해서 좌측 메뉴 사이즈에 따른 이미지를 사용하시면 됩니다.
- 이미지의 가로 사이즈가 200픽셀 이상일 경우 200픽셀만 이미지가 표시됩니다(그 이상은 잘림).
- 업로드가 가능한 이미지 용량은 150KB 입니다.

 HTML 편집
HTML 편집-
- 직접 HTML등록으로 보다 자유로운 형태로 왼쪽 공간을 활용할 수 있습니다.
- 알림영역 이미지로 등록에서 HTML 편집으로 바꿀경우 이미지로 등록된 파일은 자동 삭제 처리됩니다.


※ 이벤트, 고객상담시간, 계좌번호 등
- - 이미지 또는 직접 html로 고객알림 공간을 활용할 수 있습니다.
- - 여러 개의 배너를 html로 등록하거나 이벤트 상품소개 등 다양한 디자인 공간으로 활용하세요.
- - 개별 디자인, Easy 디자인에서 순서를 왼쪽의 배치 순서를 변경할 수 있습니다.
- - 나모, 드림위버 등의 에디터 프로그램으로 작성시 이미지 경로 등 작업 내용이 틀려질 수 있으니 주의하세요!












