매뉴얼 카테고리
[ 솔루션 버젼 : 1.5.1 ]
 겟몰 메뉴얼
겟몰 메뉴얼
 상점관리
상점관리
 디자인
디자인
 웹FTP/개별적용 선택
웹FTP/개별적용 선택
 개별디자인 적용선택
개별디자인 적용선택
 템플릿-메인,카테고리
템플릿-메인,카테고리
 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리
 템플릿-페이지 본문
템플릿-페이지 본문
 개별디자인-페이지 본문
개별디자인-페이지 본문
 개별 추가페이지 관리
개별 추가페이지 관리
 Easy 디자인 관리
Easy 디자인 관리
 회원
회원
 상품
상품
 주문/매출
주문/매출
 프로모션
프로모션
 게시판
게시판
 통계
통계
 부가서비스
부가서비스
 모바일샵
모바일샵
 입점관리[몰인몰]
입점관리[몰인몰]
 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]
 겟몰 메뉴얼
겟몰 메뉴얼 상점관리
상점관리 디자인
디자인 웹FTP/개별적용 선택
웹FTP/개별적용 선택 개별디자인 적용선택
개별디자인 적용선택 템플릿-메인,카테고리
템플릿-메인,카테고리 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리 템플릿-페이지 본문
템플릿-페이지 본문 개별디자인-페이지 본문
개별디자인-페이지 본문 개별 추가페이지 관리
개별 추가페이지 관리 Easy 디자인 관리
Easy 디자인 관리 회원
회원 상품
상품 주문/매출
주문/매출 프로모션
프로모션 게시판
게시판 통계
통계 부가서비스
부가서비스 모바일샵
모바일샵 입점관리[몰인몰]
입점관리[몰인몰] 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]겟몰 이벤트
- 적용 버전 : 1.4.0 / 1.5.0 / 1.5.1
- 개별디자인 적용선택

- 개별 메인, 상단, 왼쪽 디자인, 각종 타이틀을 선택적으로 적용을 할 수 있습니다.
- ※ 적용선택을 하면 곧바로 쇼핑몰에 반영됩니다.(템플릿, Easy 디자인 자동해제)

-
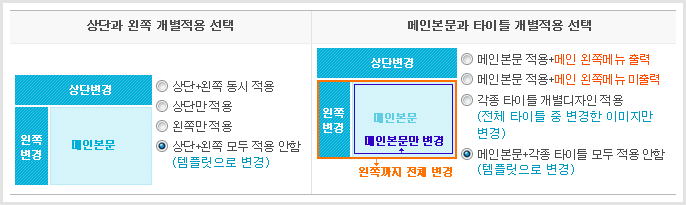
① 상단과 왼쪽 개별적용 선택 : 메인 페이지 본문 부분을 제외한 나머지 모든 페이지의 개별 디자인 적용여부를 선택할 수 있습니다.
- 상단+왼쪽 동시 적용 : 상단 디자인과 왼쪽 메뉴의 디자인을 개별 디자인으로 작업할 수 있습니다.
- 상단만 적용 : 상단 디자인만 개별 디자인을 적용하고 왼쪽메뉴는 템플릿으로 출력합니다.
- 왼쪽만 적용 : 왼쪽메뉴 디자인만 개별 디자인을 적용하고 상단메뉴는 템플릿으로 출력합니다.
- 상단+왼쪽 모두 적용 안함(템플릿으로 변경) : 상단 디자인, 왼쪽메뉴 디자인 모두 개별디자인이 적용되지 않고 템플릿으로 출력합니다.
② 메인본문과 타이틀 개별적용 선택 : 메인 페이지의 개별 디자인 적용 부분을 선택할 수 있습니다. (서브 페이지는 제외)
- 메인본문 적용+메인 왼쪽메뉴 출력 : 왼쪽메뉴가 있는 메인 페이지를 구성할시 선택하면 되며, 개별 디자인-왼쪽메뉴 꾸미기의 내용이 없을 경우 템플릿으로 출력됩니다.
- 메인본문 적용+메인 왼쪽메뉴 미출력 : 왼쪽메뉴가 없는 메인 페이지를 구성할시 선택하면 되며, 개별 디자인-메인 본문 꾸미기의 내용만 적용됩니다.
- 각종 타이틀 개별디자인 적용(전체 타이틀 중 변경한 이미지만 변경) : 전체 타이틀 이미지 중에서 변경된 이미지만 변경되고 나머지 이미지들은 사용하던 템플릿의 타이틀로 유지됩니다.
- 메인본문+각종 타이틀 모두 적용안함(템플릿으로 변경) : 왼쪽메뉴 디자인과 메인본문 디자인 모두 템플릿으로 출력합니다.
③ 개별 디자인으로 사용하시다 템플릿 모드로 변경하더라도 개별디자인 내용은 모두 보관됩니다.
④ 기본 개별 디자인 내용이 없어도(내용이 공란이라도) 적용 체크한 경우 쇼핑몰에 [디자인 준비중입니다.]라는 안내 메세지가 출력됩니다.
- ※ 플래시(.swf) 파일 출력하기
-
- 추가태그 : <script type="text/javascript" src="./lib/lib.js.php"></script>
- <script>flash_show("플래시파일경로","가로크기","세로크기");</script>
- 추가태그 부분을 상단 디자인 코드 윗부분에 추가후 플래시 파일 경로만 정확하게 맞춰주시면 됩니다.












