매뉴얼 카테고리
[ 솔루션 버젼 : 1.5.1 ]
 겟몰 메뉴얼
겟몰 메뉴얼
 상점관리
상점관리
 디자인
디자인
 웹FTP/개별적용 선택
웹FTP/개별적용 선택
 템플릿-메인,카테고리
템플릿-메인,카테고리
 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리
 템플릿-페이지 본문
템플릿-페이지 본문
 개별디자인-페이지 본문
개별디자인-페이지 본문
 하단 폴로메뉴 화면 꾸미기
하단 폴로메뉴 화면 꾸미기
 태그 화면 꾸미기
태그 화면 꾸미기
 상품섹션 화면 꾸미기
상품섹션 화면 꾸미기
 상품검색 결과화면 꾸미기
상품검색 결과화면 꾸미기
 장바구니 화면 꾸미기
장바구니 화면 꾸미기
 상품이미지 확대창 꾸미기
상품이미지 확대창 꾸미기
 공지사항 팝업창 꾸미기
공지사항 팝업창 꾸미기
 메일 화면 꾸미기
메일 화면 꾸미기
 게시판 상단 화면 꾸미기
게시판 상단 화면 꾸미기
 폼메일 화면 꾸미기
폼메일 화면 꾸미기
 정보 팝업창 꾸미기
정보 팝업창 꾸미기
 이용약관 화면 꾸미기
이용약관 화면 꾸미기
 이용안내 화면 꾸미기
이용안내 화면 꾸미기
 회원가입 입력폼 꾸미기
회원가입 입력폼 꾸미기
 회원가입 약관화면 꾸미기
회원가입 약관화면 꾸미기
 회원ID체크 화면 꾸미기
회원ID체크 화면 꾸미기
 패스워드 분실 화면 꾸미기
패스워드 분실 화면 꾸미기
 회원수정 화면 꾸미기
회원수정 화면 꾸미기
 로그인 화면 꾸미기
로그인 화면 꾸미기
 회원탈퇴 화면 꾸미기
회원탈퇴 화면 꾸미기
 MY PAGE 화면 꾸미기
MY PAGE 화면 꾸미기
 주문리스트 화면 꾸미기
주문리스트 화면 꾸미기
 Wish List 화면 꾸미기
Wish List 화면 꾸미기
 쿠폰 화면 꾸미기
쿠폰 화면 꾸미기
 적립금 화면 꾸미기
적립금 화면 꾸미기
 1:1 고객문의 화면 꾸미기
1:1 고객문의 화면 꾸미기
 투표결과 화면 꾸미기
투표결과 화면 꾸미기
 투표리스트 화면 꾸미기
투표리스트 화면 꾸미기
 리뷰모음 화면 꾸미기
리뷰모음 화면 꾸미기
 상품리뷰 보기창 꾸미기
상품리뷰 보기창 꾸미기
 RSS 화면 꾸미기
RSS 화면 꾸미기
 상품브랜드 화면 꾸미기
상품브랜드 화면 꾸미기
 브랜드맵 화면 꾸미기
브랜드맵 화면 꾸미기
 개별 추가페이지 관리
개별 추가페이지 관리
 Easy 디자인 관리
Easy 디자인 관리
 회원
회원
 상품
상품
 주문/매출
주문/매출
 프로모션
프로모션
 게시판
게시판
 통계
통계
 부가서비스
부가서비스
 모바일샵
모바일샵
 입점관리[몰인몰]
입점관리[몰인몰]
 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]
 겟몰 메뉴얼
겟몰 메뉴얼 상점관리
상점관리 디자인
디자인 웹FTP/개별적용 선택
웹FTP/개별적용 선택 템플릿-메인,카테고리
템플릿-메인,카테고리 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리 템플릿-페이지 본문
템플릿-페이지 본문 개별디자인-페이지 본문
개별디자인-페이지 본문 하단 폴로메뉴 화면 꾸미기
하단 폴로메뉴 화면 꾸미기 태그 화면 꾸미기
태그 화면 꾸미기 상품섹션 화면 꾸미기
상품섹션 화면 꾸미기 상품검색 결과화면 꾸미기
상품검색 결과화면 꾸미기 장바구니 화면 꾸미기
장바구니 화면 꾸미기 상품이미지 확대창 꾸미기
상품이미지 확대창 꾸미기 공지사항 팝업창 꾸미기
공지사항 팝업창 꾸미기 메일 화면 꾸미기
메일 화면 꾸미기 게시판 상단 화면 꾸미기
게시판 상단 화면 꾸미기 폼메일 화면 꾸미기
폼메일 화면 꾸미기 정보 팝업창 꾸미기
정보 팝업창 꾸미기 이용약관 화면 꾸미기
이용약관 화면 꾸미기 이용안내 화면 꾸미기
이용안내 화면 꾸미기 회원가입 입력폼 꾸미기
회원가입 입력폼 꾸미기 회원가입 약관화면 꾸미기
회원가입 약관화면 꾸미기 회원ID체크 화면 꾸미기
회원ID체크 화면 꾸미기 패스워드 분실 화면 꾸미기
패스워드 분실 화면 꾸미기 회원수정 화면 꾸미기
회원수정 화면 꾸미기 로그인 화면 꾸미기
로그인 화면 꾸미기 회원탈퇴 화면 꾸미기
회원탈퇴 화면 꾸미기 MY PAGE 화면 꾸미기
MY PAGE 화면 꾸미기 주문리스트 화면 꾸미기
주문리스트 화면 꾸미기 Wish List 화면 꾸미기
Wish List 화면 꾸미기 쿠폰 화면 꾸미기
쿠폰 화면 꾸미기 적립금 화면 꾸미기
적립금 화면 꾸미기 1:1 고객문의 화면 꾸미기
1:1 고객문의 화면 꾸미기 투표결과 화면 꾸미기
투표결과 화면 꾸미기 투표리스트 화면 꾸미기
투표리스트 화면 꾸미기 리뷰모음 화면 꾸미기
리뷰모음 화면 꾸미기 상품리뷰 보기창 꾸미기
상품리뷰 보기창 꾸미기 RSS 화면 꾸미기
RSS 화면 꾸미기 상품브랜드 화면 꾸미기
상품브랜드 화면 꾸미기 브랜드맵 화면 꾸미기
브랜드맵 화면 꾸미기 개별 추가페이지 관리
개별 추가페이지 관리 Easy 디자인 관리
Easy 디자인 관리 회원
회원 상품
상품 주문/매출
주문/매출 프로모션
프로모션 게시판
게시판 통계
통계 부가서비스
부가서비스 모바일샵
모바일샵 입점관리[몰인몰]
입점관리[몰인몰] 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]겟몰 이벤트
- 적용 버전 : 1.4.0 / 1.5.0 / 1.5.1
- 하단 폴로메뉴 화면 꾸미기

- 하단 폴로메뉴 화면 디자인을 자유롭게 디자인 하실 수 있습니다.
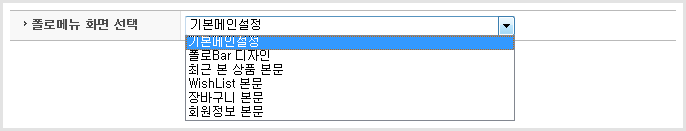
 폴로메뉴 화면 선택-기본메인설정
폴로메뉴 화면 선택-기본메인설정-
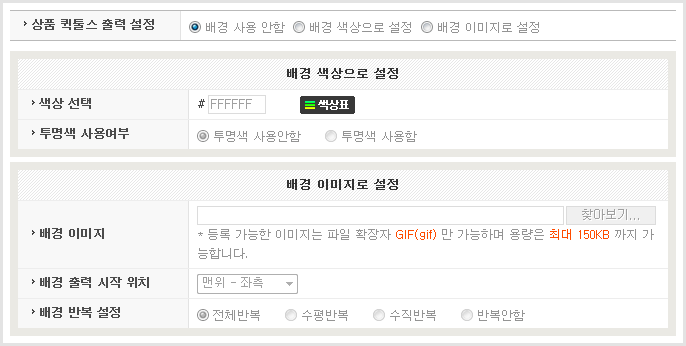
- 폴로메뉴 가로/세로 사이즈, 배경 이미지, 배경색 등을 설정할 수 있습니다.
- 배경 이미지 용량은 최대 150kb까지 가능하며, 확장자는 GIF(gif)만 가능합니다.


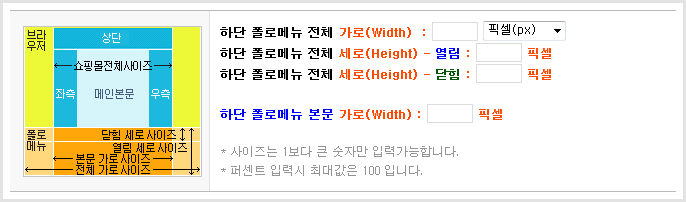
 폴로메뉴 사이즈 설정-기본메인설정
폴로메뉴 사이즈 설정-기본메인설정- - 하단 폴로메뉴 전체 가로(Width), 세로(Height) 사이즈를 설정 하실 수 있습니다.

 폴로메뉴 배경 설정-기본메인설정
폴로메뉴 배경 설정-기본메인설정

 폴로메뉴 화면 선택-폴로Bar 디자인
폴로메뉴 화면 선택-폴로Bar 디자인-
- 매뉴얼의 매크로명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 하단 화면 꾸미기 html 코드를 확인할 수 있습니다.
- 기본값 복원이나 삭제하기 없이도 템플릿을 선택하면 개별 디자인은 자동해제됩니다.(개별 디자인 소스는 보관됨)
 폴로메뉴 화면 선택-폴로Bar 디자인 매크로 명령어
폴로메뉴 화면 선택-폴로Bar 디자인 매크로 명령어-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모, 드림위버 등 에디터로 작성시 이미지 경로 등 작업내용이 틀려질 수 있으니 주의하세요!
- [TODAYCHANGE_선택 전 폰트_선택 후 폰트] : 폴로바 '최근 본 상품' 폰트
앞??|???????|?|? : 선택 전 폰트
?? : 글자 크기(예:12px) - 단위 제외시 기본 px로 지정 됩니다.
??????? : 글자 색상 - "#"제외
? : 글자 두껍게(Y/N)
? : 글자 밑선(Y/N)
뒤??|???????|?|? : 선택 후 폰트
?? : 글자 크기(예:12px) - 단위 제외시 기본 px로 지정 됩니다.
??????? : 글자 색상 - "#"제외
? : 글자 두껍게(Y/N)
? : 글자 밑선(Y/N)
예) [TODAYCHANGE_12px|0000000|N|N_12px|FF0000|N|N]
- [WISHLISTCHANGE_선택 전 폰트_선택 후 폰트] : 폴로바 'Wishlist' 폰트
앞??|???????|?|? : 선택 전 폰트
?? : 글자 크기(예:12px) - 단위 제외시 기본 px로 지정 됩니다.
??????? : 글자 색상 - "#"제외
? : 글자 두껍게(Y/N)
? : 글자 밑선(Y/N)
뒤??|???????|?|? : 선택 후 폰트
?? : 글자 크기(예:12px) - 단위 제외시 기본 px로 지정 됩니다.
??????? : 글자 색상 - "#"제외
? : 글자 두껍게(Y/N)
? : 글자 밑선(Y/N)
예) [WISHLISTCHANGE_12px|0000000|N|N_12px|FF0000|N|N]
- [BASKETCHANGE_선택 전 폰트_선택 후 폰트] : 폴로바 '장바구니' 폰트
앞??|???????|?|? : 선택 전 폰트
?? : 글자 크기(예:12px) - 단위 제외시 기본 px로 지정 됩니다.
??????? : 글자 색상 - "#"제외
? : 글자 두껍게(Y/N)
? : 글자 밑선(Y/N)
뒤??|???????|?|? : 선택 후 폰트
?? : 글자 크기(예:12px) - 단위 제외시 기본 px로 지정 됩니다.
??????? : 글자 색상 - "#"제외
? : 글자 두껍게(Y/N)
? : 글자 밑선(Y/N)
예) [BASKETCHANGE_12px|0000000|N|N_12px|FF0000|N|N]
- [MEMBERCHANGE_선택 전 폰트_선택 후 폰트] : 폴로바 '회원정보' 폰트
앞??|???????|?|? : 선택 전 폰트
?? : 글자 크기(예:12px) - 단위 제외시 기본 px로 지정 됩니다.
??????? : 글자 색상 - "#"제외
? : 글자 두껍게(Y/N)
? : 글자 밑선(Y/N)
뒤??|???????|?|? : 선택 후 폰트
?? : 글자 크기(예:12px) - 단위 제외시 기본 px로 지정 됩니다.
??????? : 글자 색상 - "#"제외
? : 글자 두껍게(Y/N)
? : 글자 밑선(Y/N)
예) [MEMBERCHANGE_12px|0000000|N|N_12px|FF0000|N|N]
- [TODAYCNT] : 폴로바 '최근 본 상품' 개수 출력
- [WISHLISTCNT] : 폴로바 'Wishlist' 상품 개수 출력
- [BASKETCNT] : 폴로바 '장바구니 상품' 개수 출력
- [OPENCLOSEIMG_열기이미지경로_닫기이미지경로] : 폴로바 열기/닫기 이미지 지정
예) <img src=[OPENCLOSEIMG_../images/common/btopen.gif_../images/common/btclose.gif] border="0">
- [OPENCLOSECHANGE] : 폴로바 열기/닫기 (예:폴로바 열기/닫기 이미지)
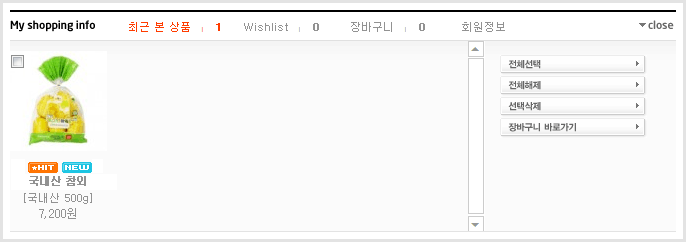
 폴로메뉴 화면 선택-최근 본 상품 본문
폴로메뉴 화면 선택-최근 본 상품 본문-
- 매뉴얼의 매크로명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 하단 화면 꾸미기 html 코드를 확인할 수 있습니다.
- 기본값 복원이나 삭제하기 없이도 템플릿을 선택하면 개별 디자인은 자동해제됩니다.(개별 디자인 소스는 보관됨)
 폴로메뉴 화면 선택-최근 본 상품 본문 매크로 명령어
폴로메뉴 화면 선택-최근 본 상품 본문 매크로 명령어-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모, 드림위버 등 에디터로 작성시 이미지 경로 등 작업내용이 틀려질 수 있으니 주의하세요!
- [IFTODAY] [IFELSETODAY] [IFENDTODAY] : 최근 본 상품이 있을 경우와 없을 경우
[IFTODAY]
최근 본 상품이 있을 경우의 내용
[IFELSETODAY]
최근 본 상품이 없을 경우의 내용
[IFENDTODAY]
- [TODAYPROLIST_?????] : 최근 본 상품 목록
? : 적립금 출력여부 (Y/N)
? : 상품 아이콘 출력여부 (Y/N)
? : 상품 진열코드 출력여부 (Y/N)
? : 상품 퀵툴스 출력여부 (Y/N)
? : 상품 시중가격 출력여부 (Y/N)
예) [TODAYPROLIST_YYYYY]
- 상품 정보 스타일 정의
#xtprname - 상품명 글자 스타일 정의(폰트 사이즈 및 컬러)
예) #xtprname { color:#666666;font-size:12px; }
#xtprsellprice - 상품 판매가격 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xtprsellprice { color:#666666;font-size:12px; }
#xtprreserve - 상품 적립금 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xtprreserve { color:#666666;font-size:12px; }
#xtprconsumerprice - 상품 시중가격 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xtprconsumerprice { color:#666666;font-size:12px; }
#xtprimage - 상품 이미지 스타일 정의
예) #xtprimage { border:1px #CCCCCC solid; }
[사용 예] - 내용 본문에 아래와 같이 정의하시면 됩니다.
<style type="text/css">
#xtprname {color:#666666;font-size:12px;}
#xtprsellprice {color:#666666;font-size:12px;}
#xtprreserve {color:#666666;font-size:12px;}
#xtprconsumerprice {color:#666666;font-size:12px;}
#xtprimage {border:1px #CCCCCC solid;}
</style>
- [ALLSELECT] : 상품 전체선택 (예:<a href=[ALLSELECT]>전체선택</a>)
- [ALLSELECTOUT] : 상품 전체해제 (예:<a href=[ALLSELECTOUT]>전체해제</a>)
- [ALLOUT] : 상품 일괄삭제 (예:<a href=[ALLOUT]>일괄삭제</a>)
- [BASKETLINK] : 장바구니 바로가기 (예:<a href=[BASKETLINK]>장바구니 바로가기</a>)
 폴로메뉴 화면 선택-WishList 본문
폴로메뉴 화면 선택-WishList 본문-
- 매뉴얼의 매크로명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 하단 화면 꾸미기 html 코드를 확인할 수 있습니다.
- 기본값 복원이나 삭제하기 없이도 템플릿을 선택하면 개별 디자인은 자동해제됩니다.(개별 디자인 소스는 보관됨)
 폴로메뉴 화면 선택-WishList 본문 매크로 명령어
폴로메뉴 화면 선택-WishList 본문 매크로 명령어-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모, 드림위버 등 에디터로 작성시 이미지 경로 등 작업내용이 틀려질 수 있으니 주의하세요!
- [IFMEMBER] [IFELSEMEMBER] [IFENDMEMBER] : 회원 로그인/로그아웃 상태일 경우
[IFMEMBER]
회원 로그인 상태일 경우의 내용
[IFELSEMEMBER]
회원 로그아웃 상태일 경우의 내용
[IFENDMEMBER]
- [IFWISHLIST] [IFELSEWISHLIST] [IFENDWISHLIST] : Wishlist 상품이 있을 경우와 없을 경우
[IFWISHLIST]
Wishlist 상품이 있을 경우의 내용
[IFELSEWISHLIST]
Wishlist 상품이 없을 경우의 내용
[IFENDWISHLIST]
- [WISHLISTPROLIST_?????] : Wishlist 상품 목록
? : 적립금 출력여부 (Y/N)
? : 상품 아이콘 출력여부 (Y/N)
? : 상품 진열코드 출력여부 (Y/N)
? : 상품 퀵툴스 출력여부 (Y/N)
? : 옵션상품 아이콘 출력여부 (Y/N)
예) [WISHLISTPROLIST_YYYYY]
- 상품 정보 스타일 정의
#xwprname - 상품명 글자 스타일 정의(폰트 사이즈 및 컬러)
예) #xwprname { color:#666666;font-size:12px; }
#xwprsellprice - 상품 판매가격 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xwprsellprice { color:#666666;font-size:12px; }
#xwprreserve - 상품 적립금 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xwprreserve { color:#666666;font-size:12px; }
#xwprconsumerprice - 상품 시중가격 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xwprconsumerprice { color:#666666;font-size:12px; }
#xwprimage - 상품 이미지 스타일 정의
예) #xwprimage { border:1px #CCCCCC solid; }
[사용 예] - 내용 본문에 아래와 같이 정의하시면 됩니다.
<style type="text/css">
#xwprname {color:#666666;font-size:12px;}
#xwprsellprice {color:#666666;font-size:12px;}
#xwprreserve {color:#666666;font-size:12px;}
#xwprconsumerprice {color:#666666;font-size:12px;}
#xwprimage {border:1px #CCCCCC solid;}
</style>
- [ALLSELECT] : 상품 전체선택 (예:<a href=[ALLSELECT]>전체선택</a>)
- [ALLSELECTOUT] : 상품 전체해제 (예:<a href=[ALLSELECTOUT]>전체해제</a>)
- [ALLOUT] : 상품 일괄삭제 (예:<a href=[ALLOUT]>일괄삭제</a>)
- [WISHLISTLINK] : Wishlist 바로가기 (예:<a href=[WISHLISTLINK]>Wishlist 바로가기</a>)
 폴로메뉴 화면 선택-장바구니 본문
폴로메뉴 화면 선택-장바구니 본문-
- 매뉴얼의 매크로명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 하단 화면 꾸미기 html 코드를 확인할 수 있습니다.
- 기본값 복원이나 삭제하기 없이도 템플릿을 선택하면 개별 디자인은 자동해제됩니다.(개별 디자인 소스는 보관됨)
 폴로메뉴 화면 선택-장바구니 본문 매크로 명령어
폴로메뉴 화면 선택-장바구니 본문 매크로 명령어-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모, 드림위버 등 에디터로 작성시 이미지 경로 등 작업내용이 틀려질 수 있으니 주의하세요!
- [IFBASKET] [IFELSEBASKET] [IFENDBASKET] : 장바구니 상품이 있을 경우와 없을 경우
[IFBASKET]
장바구니 상품이 있을 경우의 내용
[IFELSEBASKET]
장바구니 상품이 없을 경우의 내용
[IFENDBASKET]
- [BASKETPROLIST_??????] : 장바구니 상품 목록
? : 적립금 출력여부 (Y/N)
? : 상품 아이콘 출력여부 (Y/N)
? : 상품 진열코드 출력여부 (Y/N)
? : 상품 퀵툴스 출력여부 (Y/N)
? : 상품 수량 출력여부 (Y/N)
? : (옵션,패키지,코디/조립)상품 아이콘 출력여부 (Y/N)
예) [BASKETPROLIST_YYYYYY]
- 상품 정보 스타일 정의
#xbprname - 상품명 글자 스타일 정의(폰트 사이즈 및 컬러)
예) #xbprname { color:#666666;font-size:12px; }
#xbprsellprice - 상품 판매가격 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xbprsellprice { color:#666666;font-size:12px; }
#xbprreserve - 상품 적립금 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xbprreserve { color:#666666;font-size:12px; }
#xbprquantity - 상품 구입수량 TD 스타일 정의 (폰트 및 셀 스타일)
예) #xbprquantity { color:#666666;font-size:12px; }
#xbprimage - 상품 이미지 스타일 정의
예) #xbprimage { border:1px #CCCCCC solid; }
[사용 예] - 내용 본문에 아래와 같이 정의하시면 됩니다.
<style type="text/css">
#xbprname {color:#666666;font-size:12px;}
#xbprsellprice {color:#666666;font-size:12px;}
#xbprreserve {color:#666666;font-size:12px;}
#xbprquantity {color:#666666;font-size:12px;}
#xbprimage {border:1px #CCCCCC solid;}
</style>
- [ALLSELECT] : 상품 전체선택 (예:<a href=[ALLSELECT]>전체선택</a>)
- [ALLSELECTOUT] : 상품 전체해제 (예:<a href=[ALLSELECTOUT]>전체해제</a>)
- [ALLOUT] : 상품 일괄삭제 (예:<a href=[ALLOUT]>일괄삭제</a>)
- [BASKETLINK] : 장바구니 바로가기 (예:<a href=[BASKETLINK]>장바구니 바로가기</a>)
 폴로메뉴 화면 선택-회원정보 본문
폴로메뉴 화면 선택-회원정보 본문-
- 매뉴얼의 매크로명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 하단 화면 꾸미기 html 코드를 확인할 수 있습니다.
- 기본값 복원이나 삭제하기 없이도 템플릿을 선택하면 개별 디자인은 자동해제됩니다.(개별 디자인 소스는 보관됨)
 폴로메뉴 화면 선택-회원정보 본문 매크로 명령어
폴로메뉴 화면 선택-회원정보 본문 매크로 명령어-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모, 드림위버 등 에디터로 작성시 이미지 경로 등 작업내용이 틀려질 수 있으니 주의하세요!
- [IFMEMBER] [IFELSEMEMBER] [IFENDMEMBER] : 회원 로그인/로그아웃 상태일 경우
[IFMEMBER]
회원 로그인 상태일 경우의 내용
[IFELSEMEMBER]
회원 로그아웃 상태일 경우의 내용
[IFENDMEMBER]
- [IFMEMNON] [IFELSEMEMNON] [IFENDMEMNON] : 회원 정보가 있을 경우와 없을 경우
[IFMEMNON]
회원 정보가 있을 경우의 내용
[IFELSEMEMNON]
회원 정보가 없을 경우의 내용
[IFENDMEMNON]
- [ID] : 회원 아이디
- [GNAME] : 회원등급
- [IFGNAME] [IFENDGNAME] : 회원등급이 있을 경우
[IFGNAME]
회원등급이 있을 경우의 내용
[IFENDGNAME]
- [TEL] : 전화번호
- [EMAIL] : 이메일 주소
- [ADDR] : 집주소
- [IFNEWSMAIL] [IFELSENEWSMAIL] [IFENDNEWSMAIL] : 이메일 수신일 경우와 아닐 경우
[IFNEWSMAIL]
이메일 수신일 경우의 내용
[IFELSENEWSMAIL]
이메일 미수신일 경우의 내용
[IFENDNEWSMAIL]
- [IFNEWSSMS] [IFELSENEWSSMS] [IFENDNEWSSMS] : SMS 수신일 경우와 아닐 경우
[IFNEWSSMS]
SMS 수신일 경우의 내용
[IFELSENEWSSMS]
SMS 미수신일 경우의 내용
[IFENDNEWSSMS]
- [ORDERCNT] : 최근 주문내역 건수
- [ORDERLINK] : 주문내역 바로가기
- [RESERVECNT] : 현재 적립금액
- [RESERVELINK] : 적립금내역 바로가기
- [COUPONCNT] : 현재 보유 쿠폰수
- [COUPONLINK] : 쿠폰내역 바로가기
- [PERSONALCNT] : 1:1 문의 건수
- [PERSONALLINK] : 1:1문의 바로가기












