매뉴얼 카테고리
[ 솔루션 버젼 : 1.5.1 ]
 겟몰 메뉴얼
겟몰 메뉴얼
 상점관리
상점관리
 디자인
디자인
 웹FTP/개별적용 선택
웹FTP/개별적용 선택
 템플릿-메인,카테고리
템플릿-메인,카테고리
 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리
 템플릿-페이지 본문
템플릿-페이지 본문
 개별디자인-페이지 본문
개별디자인-페이지 본문
 하단 폴로메뉴 화면 꾸미기
하단 폴로메뉴 화면 꾸미기
 태그 화면 꾸미기
태그 화면 꾸미기
 상품섹션 화면 꾸미기
상품섹션 화면 꾸미기
 상품검색 결과화면 꾸미기
상품검색 결과화면 꾸미기
 장바구니 화면 꾸미기
장바구니 화면 꾸미기
 상품이미지 확대창 꾸미기
상품이미지 확대창 꾸미기
 공지사항 팝업창 꾸미기
공지사항 팝업창 꾸미기
 메일 화면 꾸미기
메일 화면 꾸미기
 게시판 상단 화면 꾸미기
게시판 상단 화면 꾸미기
 폼메일 화면 꾸미기
폼메일 화면 꾸미기
 정보 팝업창 꾸미기
정보 팝업창 꾸미기
 이용약관 화면 꾸미기
이용약관 화면 꾸미기
 이용안내 화면 꾸미기
이용안내 화면 꾸미기
 회원가입 입력폼 꾸미기
회원가입 입력폼 꾸미기
 회원가입 약관화면 꾸미기
회원가입 약관화면 꾸미기
 회원ID체크 화면 꾸미기
회원ID체크 화면 꾸미기
 패스워드 분실 화면 꾸미기
패스워드 분실 화면 꾸미기
 회원수정 화면 꾸미기
회원수정 화면 꾸미기
 로그인 화면 꾸미기
로그인 화면 꾸미기
 회원탈퇴 화면 꾸미기
회원탈퇴 화면 꾸미기
 MY PAGE 화면 꾸미기
MY PAGE 화면 꾸미기
 주문리스트 화면 꾸미기
주문리스트 화면 꾸미기
 Wish List 화면 꾸미기
Wish List 화면 꾸미기
 쿠폰 화면 꾸미기
쿠폰 화면 꾸미기
 적립금 화면 꾸미기
적립금 화면 꾸미기
 1:1 고객문의 화면 꾸미기
1:1 고객문의 화면 꾸미기
 투표결과 화면 꾸미기
투표결과 화면 꾸미기
 투표리스트 화면 꾸미기
투표리스트 화면 꾸미기
 리뷰모음 화면 꾸미기
리뷰모음 화면 꾸미기
 상품리뷰 보기창 꾸미기
상품리뷰 보기창 꾸미기
 RSS 화면 꾸미기
RSS 화면 꾸미기
 상품브랜드 화면 꾸미기
상품브랜드 화면 꾸미기
 브랜드맵 화면 꾸미기
브랜드맵 화면 꾸미기
 개별 추가페이지 관리
개별 추가페이지 관리
 Easy 디자인 관리
Easy 디자인 관리
 회원
회원
 상품
상품
 주문/매출
주문/매출
 프로모션
프로모션
 게시판
게시판
 통계
통계
 부가서비스
부가서비스
 모바일샵
모바일샵
 입점관리[몰인몰]
입점관리[몰인몰]
 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]
 겟몰 메뉴얼
겟몰 메뉴얼 상점관리
상점관리 디자인
디자인 웹FTP/개별적용 선택
웹FTP/개별적용 선택 템플릿-메인,카테고리
템플릿-메인,카테고리 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리 템플릿-페이지 본문
템플릿-페이지 본문 개별디자인-페이지 본문
개별디자인-페이지 본문 하단 폴로메뉴 화면 꾸미기
하단 폴로메뉴 화면 꾸미기 태그 화면 꾸미기
태그 화면 꾸미기 상품섹션 화면 꾸미기
상품섹션 화면 꾸미기 상품검색 결과화면 꾸미기
상품검색 결과화면 꾸미기 장바구니 화면 꾸미기
장바구니 화면 꾸미기 상품이미지 확대창 꾸미기
상품이미지 확대창 꾸미기 공지사항 팝업창 꾸미기
공지사항 팝업창 꾸미기 메일 화면 꾸미기
메일 화면 꾸미기 게시판 상단 화면 꾸미기
게시판 상단 화면 꾸미기 폼메일 화면 꾸미기
폼메일 화면 꾸미기 정보 팝업창 꾸미기
정보 팝업창 꾸미기 이용약관 화면 꾸미기
이용약관 화면 꾸미기 이용안내 화면 꾸미기
이용안내 화면 꾸미기 회원가입 입력폼 꾸미기
회원가입 입력폼 꾸미기 회원가입 약관화면 꾸미기
회원가입 약관화면 꾸미기 회원ID체크 화면 꾸미기
회원ID체크 화면 꾸미기 패스워드 분실 화면 꾸미기
패스워드 분실 화면 꾸미기 회원수정 화면 꾸미기
회원수정 화면 꾸미기 로그인 화면 꾸미기
로그인 화면 꾸미기 회원탈퇴 화면 꾸미기
회원탈퇴 화면 꾸미기 MY PAGE 화면 꾸미기
MY PAGE 화면 꾸미기 주문리스트 화면 꾸미기
주문리스트 화면 꾸미기 Wish List 화면 꾸미기
Wish List 화면 꾸미기 쿠폰 화면 꾸미기
쿠폰 화면 꾸미기 적립금 화면 꾸미기
적립금 화면 꾸미기 1:1 고객문의 화면 꾸미기
1:1 고객문의 화면 꾸미기 투표결과 화면 꾸미기
투표결과 화면 꾸미기 투표리스트 화면 꾸미기
투표리스트 화면 꾸미기 리뷰모음 화면 꾸미기
리뷰모음 화면 꾸미기 상품리뷰 보기창 꾸미기
상품리뷰 보기창 꾸미기 RSS 화면 꾸미기
RSS 화면 꾸미기 상품브랜드 화면 꾸미기
상품브랜드 화면 꾸미기 브랜드맵 화면 꾸미기
브랜드맵 화면 꾸미기 개별 추가페이지 관리
개별 추가페이지 관리 Easy 디자인 관리
Easy 디자인 관리 회원
회원 상품
상품 주문/매출
주문/매출 프로모션
프로모션 게시판
게시판 통계
통계 부가서비스
부가서비스 모바일샵
모바일샵 입점관리[몰인몰]
입점관리[몰인몰] 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]겟몰 이벤트
- 적용 버전 : 1.4.0 / 1.5.0 / 1.5.1
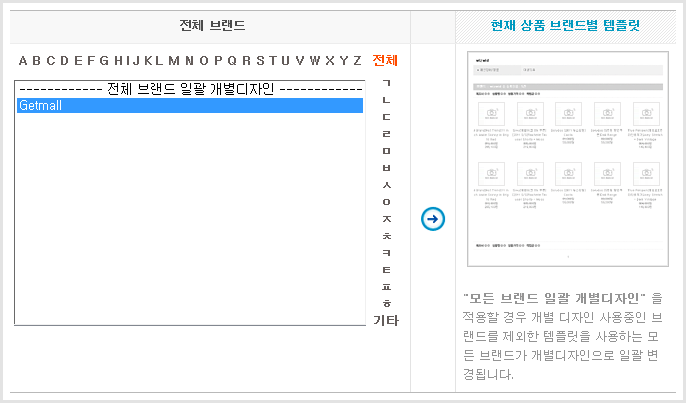
- 상품 브랜드 꾸미기

- 상품 브랜드별 화면 디자인을 자유롭게 디자인 하실 수 있습니다.
 상품 브랜드별 개별디자인
상품 브랜드별 개별디자인- - "모든 브랜드 일괄 개별디자인" 을 적용할 경우 개별 디자인 사용중인 브랜드를 제외한 템플릿을 사용하는 모든 브랜드가 개별디자인으로 일괄 변경됩니다.

 상품 브랜드별 등록/수정
상품 브랜드별 등록/수정-
- 매뉴얼의 매크로 명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 왼쪽메뉴 디자인 html 코드를 확인할 수 있습니다.
- 기본값 복원이나 삭제하기 없이도 템플릿 선택하면 개별디자인은 해제됩니다.(개별디자인 소스는 보관됨)
- 상품 브랜드 페이지 노출 설정은 [관리자 페이지 > 상품 > 카테고리/상품관리 > 상품 브랜드 설정 관리] 에서 설정해 주세요.

 상품 브랜드 화면 매크로 명령어
상품 브랜드 화면 매크로 명령어-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모,드림위버등의 에디터로 작성시 이미지경로등 작업내용이 틀려질 수 있으니 주의하세요!
- [BRANDNAME] : 현재 브랜드/카테고리명
- [BRANDNAVI??????_??????] : 브랜드 네비게이션
앞?????? : 홈 또는 현재 브랜드 색상 - "#"제외
뒤?????? : 현재 브랜드 또는 현재 브랜드가 속한 카테고리 색상 - "#"제외
예) [BRANDNAVI] or [BRANDNAVI000000_FF0000]
- [CLIPCOPY] : 현재주소 복사 버튼 (예:<a href=[CLIPCOPY]>주소복사</a>)
- [BRANDEVENT] : 브랜드별 이벤트 이미지/html
- [BRANDGROUP] : 상품 브랜드 카테고리 그룹
- 상품 브랜드 카테고리 그룹 관련 스타일 정의
#group1_td - 상위카테고리 TD 스타일 정의 (사이즈 및 백그라운드컬러)
예) #group1_td { background-color:#E6E6E6;width:25%; }
#group2_td - 하위카테고리 TD 스타일 정의 (사이즈 및 백그라운드컬러)
예) #group2_td { background-color:#EFEFEF; }
#group_line - 상위그룹과 상위그룹 사이의 가로라인 셀 스타일 정의
예) #group_line { background-color:#FFFFFF;height:1px; }
[사용 예] - 내용 본문에 아래와 같이 정의하시면 됩니다.
<style>
#group1_td { background-color:#E6E6E6;width:25%; }
#group2_td { background-color:#EFEFEF; }
#group_line { background-color:#FFFFFF;height:1px; }
</style>
- [TOTAL] : 총 상품수 (예:총 [TOTAL]건)
- [SORTPRODUCTUP] : 제조사 ㄱㄴㄷ순 정렬 (예:<a href=[SORTPRODUCTUP]>제조사순▲</a>)
- [SORTPRODUCTDN] : 제조사 ㄷㄴㄱ순 정렬 (예:<a href=[SORTPRODUCTDN]>제조사순▼</a>)
- [SORTNAMEUP] : 상품명 ㄱㄴㄷ순 정렬 (예:<a href=[SORTNAMEUP]>상품명순▲</a>)
- [SORTNAMEDN] : 상품명 ㄷㄴㄱ순 정렬 (예:<a href=[SORTNAMEDN]>상품명순▼</a>)
- [SORTPRICEUP] : 낮은 상품가격순 (예:<a href=[SORTPRICEUP]>가격순▲</a>)
- [SORTPRICEDN] : 높은 상품가격순 (예:<a href=[SORTPRICEDN]>가격순▼</a>)
- [SORTRESERVEUP] : 낮은 적립금순 (예:<a href=[SORTRESERVEUP]>적립금순▲</a>)
- [SORTRESERVEDN] : 높은 적립금순 (예:<a href=[SORTRESERVEDN]>적립금순▼</a>)
- [PAGE] : 페이지 표시
- [PRLIST1??] : 상품목록 - 이미지A형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [PRLIST2??] : 상품목록 - 이미지B형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [PRLIST????????_??] : 상품목록 - 이미지A형/이미지B형
? : 위에 제공된 상품목록 형태 (1:이미지A형, 2:이미지B형)
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
? : 상품 사이의 세로라인 표시여부(Y/N/L) (L은 상품에 맞추어 길게 표시됨)
? : 상품 사이의 가로라인 표시여부(Y/N)
? : 상품 시중가격 표시여부(Y/N)
? : 상품 적립금 표시여부(Y/N)
? : 상품 태그 표시갯수(0-9) : 0일 경우 표시안함
_?? : 상품사이(위아래) 간격 최대 99픽셀 (미입력시 5픽셀)
예) [PRLIST142NNYN2_10], [PRLIST222LYYY2_5]
- [PRLIST3??] : 상품목록 - 리스트형
?? : 상품목록 진열갯수 (01~20)
- [PRLIST3???????] : 상품목록 - 리스트형
?? : 상품 진열갯수 (01~20)
? : 상품 이미지 표시여부 (Y/N)
? : 상품 제조사 표시여부 (Y/N)
? : 상품 시중가격 표시여부(Y/N)
? : 상품 적립금 표시여부(Y/N)
? : 상품 태그 표시갯수(0-9) : 0일 경우 표시안함
예) [PRLIST304YYYY4]
- [PRLIST4??_??] : 상품목록 - 공동구매형
? : 라인별 상품갯수(2~4)
? : 몇라인으로 진열을 할건지 숫자입력(1~8)
_?? : 상품사이(위아래) 간격 최대 99픽셀 (미입력시 5픽셀)
예) [PRLIST423_5]
- 상품목록 스타일 정의
#prlist_colline - 이미지/리스트형의 가로라인 셀 스타일 정의
예) #prlist_colline { background-color:#f4f4f4;height:1px; }
#prlist_colline - 이미지/리스트형의 가로라인 셀 스타일 정의
예) #prlist_rowline { background-color:#f4f4f4;width:1px; }
[사용 예] - 내용 본문에 아래와 같이 정의하시면 됩니다.
<style>
#prlist_colline { background-color:#f4f4f4;height:1px; }
#prlist_rowline { background-color:#f4f4f4;width:1px; }
</style>












