매뉴얼 카테고리
[ 솔루션 버젼 : 1.5.1 ]
 겟몰 메뉴얼
겟몰 메뉴얼
 상점관리
상점관리
 디자인
디자인
 웹FTP/개별적용 선택
웹FTP/개별적용 선택
 템플릿-메인,카테고리
템플릿-메인,카테고리
 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리
 인트로 화면 꾸미기
인트로 화면 꾸미기
 상단메뉴 꾸미기
상단메뉴 꾸미기
 타이틀 이미지 관리
타이틀 이미지 관리
 메인 본문 꾸미기
메인 본문 꾸미기
 하단화면 꾸미기
하단화면 꾸미기
 왼쪽메뉴 꾸미기
왼쪽메뉴 꾸미기
 로그인폼 꾸미기
로그인폼 꾸미기
 상품 카테고리 꾸미기
상품 카테고리 꾸미기
 상품상세 화면 꾸미기
상품상세 화면 꾸미기
 템플릿-페이지 본문
템플릿-페이지 본문
 개별디자인-페이지 본문
개별디자인-페이지 본문
 개별 추가페이지 관리
개별 추가페이지 관리
 Easy 디자인 관리
Easy 디자인 관리
 회원
회원
 상품
상품
 주문/매출
주문/매출
 프로모션
프로모션
 게시판
게시판
 통계
통계
 부가서비스
부가서비스
 모바일샵
모바일샵
 입점관리[몰인몰]
입점관리[몰인몰]
 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]
 겟몰 메뉴얼
겟몰 메뉴얼 상점관리
상점관리 디자인
디자인 웹FTP/개별적용 선택
웹FTP/개별적용 선택 템플릿-메인,카테고리
템플릿-메인,카테고리 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리 인트로 화면 꾸미기
인트로 화면 꾸미기 상단메뉴 꾸미기
상단메뉴 꾸미기 타이틀 이미지 관리
타이틀 이미지 관리 메인 본문 꾸미기
메인 본문 꾸미기 하단화면 꾸미기
하단화면 꾸미기 왼쪽메뉴 꾸미기
왼쪽메뉴 꾸미기 로그인폼 꾸미기
로그인폼 꾸미기 상품 카테고리 꾸미기
상품 카테고리 꾸미기 상품상세 화면 꾸미기
상품상세 화면 꾸미기 템플릿-페이지 본문
템플릿-페이지 본문 개별디자인-페이지 본문
개별디자인-페이지 본문 개별 추가페이지 관리
개별 추가페이지 관리 Easy 디자인 관리
Easy 디자인 관리 회원
회원 상품
상품 주문/매출
주문/매출 프로모션
프로모션 게시판
게시판 통계
통계 부가서비스
부가서비스 모바일샵
모바일샵 입점관리[몰인몰]
입점관리[몰인몰] 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]겟몰 이벤트
- 적용 버전 : 1.4.0 / 1.5.0 / 1.5.1
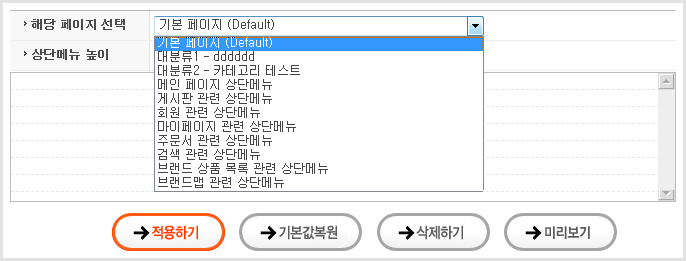
- 상단메뉴 꾸미기

- 상단메뉴를 전체페이지(default), 또는 카테고리별, 메뉴별 자유롭게 디자인이 가능합니다.

- 상단 메뉴 개별디자인 적용을 위해서는 디자인 > 웹FTP,개별적용 선택 > 개별디자인 적용선택을 적용하셔야 합니다.(상단+왼쪽 동시 적용, 상단만 적용)
- 매뉴얼의 매크로 명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 상단 디자인 html 코드를 확인할 수 있습니다.
- [삭제하기]를 하시면 기본 템플릿 모드로 돌아갑니다.
- 개별디자인으로 사용하다가 [템플릿 모드]로 변경시 개별디자인은 해제됩니다.(디자인 소스는 보관됨)
- 기본 페이지(Default)에만 코드를 적용했을 때 모든 페이지의 공통 상단메뉴로 적용됩니다.
- 매뉴얼의 매크로 명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 상단 디자인 html 코드를 확인할 수 있습니다.
- [삭제하기]를 하시면 기본 템플릿 모드로 돌아갑니다.
- 개별디자인으로 사용하다가 [템플릿 모드]로 변경시 개별디자인은 해제됩니다.(디자인 소스는 보관됨)
- 기본 페이지(Default)에만 코드를 적용했을 때 모든 페이지의 공통 상단메뉴로 적용됩니다.

 매크로 안내
매크로 안내-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모,드림위버등의 에디터로 작성시 이미지경로등 작업내용이 틀려질 수 있으니 주의하세요!
- [VISIT] : 방문자표시, 로그인시 로그아웃 표시
- [VISIT2] : 방문자표시, 로그아웃 표시안됨
- [HOME] : HOME (예:<a href=[HOME]>HOME</a>)
- [USEINFO] : 이용안내 (예:<a href=[USEINFO]>이용안내</a>)
- [MEMBER] : 회원가입/수정 (예:<a href=[MEMBER]>회원가입/수정</a>)
- [LOGIN] : 로그인 (예:<a href=[LOGIN]>로그인</a>)
- [LOGOUT] : 로그아웃 (예:<a href=[LOGOUT]>로그아웃</a>)
- [MEMBEROUT] : 회원탈퇴 (예:<a href=[MEMBEROUT]>회원탈퇴</a>)
- [LOGO] : 로고이미지 (예:<a href=[HOME]>[LOGO]</a>)
- [LOGINFORM] : 로그인 폼
- [LOGINFORMU] : 로그인 폼 관리에서 등록한 내용 표시
- [BASKET] : 장바구니 (예:<a href=[BASKET]>장바구니</a>)
- [ORDER] : 주문조회 (예:<a href=[ORDER]>주문조회</a>)
- [RESERVEVIEW] : 적립금조회 (예:<a href=[RESERVEVIEW]>적립금조회</a>)
- [MYPAGE] : 마이페이지 (예:<a href=[MYPAGE]>마이페이지</a>)
- [REVIEW] : 사용후기 모음 (예:<a href=[REVIEW]>사용후기 모음</a>)
- [BOARD] : 게시판 (예:<a href=[BOARD]>게시판</a>)
- [AUCTION] : 경매 (예:<a href=[AUCTION]>경매</a>)
- [GONGGU] : 공동구매 (예:<a href=[GONGGU]>공동구매</a>)
- [ESTIMATE] : 온라인견적서 (예:<a href=[ESTIMATE]>온라인견적서</a>)
- [COMPANY] : 회사소개 (예:<a href=[COMPANY]>회사소개</a>)
- [EMAIL] : 이메일 (예:<a href=[EMAIL]>고객센터</a>)
- [PRODUCTNEW] : 신규상품 (예:<a href=[PRODUCTNEW]>신규상품</a>)
- [PRODUCTBEST] : 인기상품 (예:<a href=[PRODUCTBEST]>인기상품</a>)
- [PRODUCTHOT] : 추천상품 (예:<a href=[PRODUCTHOT]>추천상품</a>)
- [PRODUCTSPECIAL] : 특별상품 (예:<a href=[PRODUCTSPECIAL]>특별상품</a>)
- [TAG] : 태그바로기 (예:<a href=[TAG]>태그</a>)
- [RSS] : RSS 바로가기 (예:<a href=[RSS]>RSS</a>)
- [SEARCHFORMSTART] : 검색폼 시작
- [SEARCHKEYWORD_000] : 검색폼 검색어 입력 텍스트폼 (_000:텍스트폼 사이즈[픽셀단위])
- [SEARCHOK] : 검색확인 버튼 (예:<a href=[SEARCHOK]>검색</a>)
- [SEARCHFORMEND] : 검색폼 끝
- [NOTICE1] : 기본 공지사항 모습
- [NOTICE2] : 공지날짜가가 제목앞에 붙는 모습
- [NOTICE3] : 앞부분에 이미지 표시
- [NOTICE4] : 앞부분에 숫자나 날짜표기 안함
- [NOTICE?????_000] : 공지사항
? : 위에 제공된 공지사항 타입
? : 타이틀 표시여부(Y/N)
? : 공지사항 간격(1-9) 미입력시 4픽셀
? : NEW 아이콘 표시여부 (Y/N)
? : NEW 아이콘 표시기간 (1-9)
_000 : 표시될 공지사항 길이 (최대 숫자 200까지)
예) [NOTICE1N5Y1_80]
- [BESTSKEY_000_인기검색어 구분자_인기검색어 텍스트 스타일] : 인기검색어 출력 (인기검색어 기능 설정이 되어있어야 가능)
_000 : 인기검색어 출력 텍스트 총 길이 (예: 100) - 100바이트 출력 후 "..." 출력
_인기검색어 구분자 : 인기검색어 구분자 (예: "|" 또는 ",") "_"사용불가
_인기검색어 텍스트 스타일 : 인기검색어 텍스트 스타일 (예: color:#FFFFFF;font-size:9px) "_"사용불가
예) [BESTSKEY_100_|_color:#FFFFFF;font-size:9px]
- [검색폼 예]
<table border=0 cellpadding=0 cellspacing=0>
[SEARCHFORMSTART]
<tr>
<td>[SEARCHKEYWORD_120]
<td>검색
</tr>
[SEARCHFORMEND]
</table>












