매뉴얼 카테고리
[ 솔루션 버젼 : 1.5.1 ]
 겟몰 메뉴얼
겟몰 메뉴얼
 상점관리
상점관리
 디자인
디자인
 웹FTP/개별적용 선택
웹FTP/개별적용 선택
 템플릿-메인,카테고리
템플릿-메인,카테고리
 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리
 인트로 화면 꾸미기
인트로 화면 꾸미기
 상단메뉴 꾸미기
상단메뉴 꾸미기
 타이틀 이미지 관리
타이틀 이미지 관리
 메인 본문 꾸미기
메인 본문 꾸미기
 하단화면 꾸미기
하단화면 꾸미기
 왼쪽메뉴 꾸미기
왼쪽메뉴 꾸미기
 로그인폼 꾸미기
로그인폼 꾸미기
 상품 카테고리 꾸미기
상품 카테고리 꾸미기
 상품상세 화면 꾸미기
상품상세 화면 꾸미기
 템플릿-페이지 본문
템플릿-페이지 본문
 개별디자인-페이지 본문
개별디자인-페이지 본문
 개별 추가페이지 관리
개별 추가페이지 관리
 Easy 디자인 관리
Easy 디자인 관리
 회원
회원
 상품
상품
 주문/매출
주문/매출
 프로모션
프로모션
 게시판
게시판
 통계
통계
 부가서비스
부가서비스
 모바일샵
모바일샵
 입점관리[몰인몰]
입점관리[몰인몰]
 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]
 겟몰 메뉴얼
겟몰 메뉴얼 상점관리
상점관리 디자인
디자인 웹FTP/개별적용 선택
웹FTP/개별적용 선택 템플릿-메인,카테고리
템플릿-메인,카테고리 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리 인트로 화면 꾸미기
인트로 화면 꾸미기 상단메뉴 꾸미기
상단메뉴 꾸미기 타이틀 이미지 관리
타이틀 이미지 관리 메인 본문 꾸미기
메인 본문 꾸미기 하단화면 꾸미기
하단화면 꾸미기 왼쪽메뉴 꾸미기
왼쪽메뉴 꾸미기 로그인폼 꾸미기
로그인폼 꾸미기 상품 카테고리 꾸미기
상품 카테고리 꾸미기 상품상세 화면 꾸미기
상품상세 화면 꾸미기 템플릿-페이지 본문
템플릿-페이지 본문 개별디자인-페이지 본문
개별디자인-페이지 본문 개별 추가페이지 관리
개별 추가페이지 관리 Easy 디자인 관리
Easy 디자인 관리 회원
회원 상품
상품 주문/매출
주문/매출 프로모션
프로모션 게시판
게시판 통계
통계 부가서비스
부가서비스 모바일샵
모바일샵 입점관리[몰인몰]
입점관리[몰인몰] 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]겟몰 이벤트
- 적용 버전 : 1.4.0 / 1.5.0 / 1.5.1
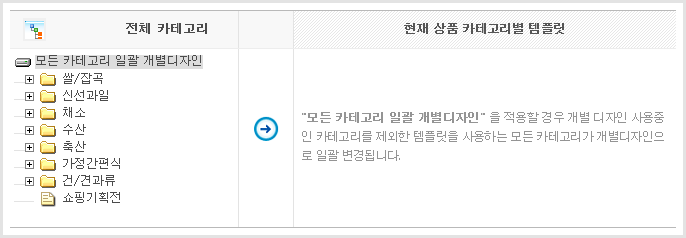
- 상품카테고리 꾸미기

- 상품 카테고리별로 자유롭게 디자인을 할 수 있습니다.
- "모든 카테고리 일괄 개별디자인" 을 적용할 경우 개별디자인을 사용하고 있는 카테고리를 제외한 템플릿을 사용하는 모든 카테고리가 개별디자인으로 변경됩니다.
- 특정 카테고리는 다른 구성의 상품 카테고리 페이지를 적용하고 싶을경우 카테고리 선택 후 개별디자인을 적용하시면 됩니다.
- 일괄 개별디자인과 카테고리 개별디자인이 같이 적용되어 있을경우 카테고리 개별디자인이 우선 적용됩니다.
- 특정 카테고리는 다른 구성의 상품 카테고리 페이지를 적용하고 싶을경우 카테고리 선택 후 개별디자인을 적용하시면 됩니다.
- 일괄 개별디자인과 카테고리 개별디자인이 같이 적용되어 있을경우 카테고리 개별디자인이 우선 적용됩니다.

 상품 카테고리별 등록/수정
상품 카테고리별 등록/수정-
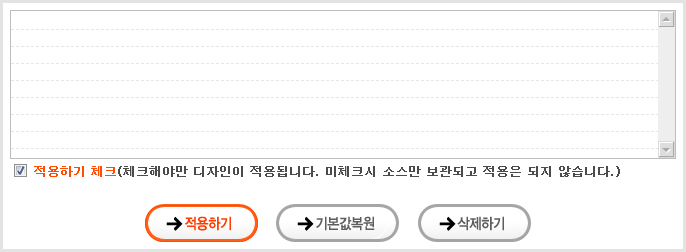
- 매뉴얼의 매크로 명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 로그인 디자인 관리 html 코드를 확인할 수 있습니다.
- [삭제하기]를 하시면 기본 템플릿 모드로 돌아갑니다.
- "적용하기 체크" 를 체크해야만 디자인이 적용됩니다. 미체크시 디자인 소스만 등록되고 적용은 되지 않습니다.

 상품 카테고리 매크로 명령어
상품 카테고리 매크로 명령어-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모,드림위버등의 에디터로 작성시 이미지경로등 작업내용이 틀려질 수 있으니 주의하세요!
- 링크 처리시 큰 따옴표("[매크로]") 처리할 경우 정상적으로 링크되지 않습니다.
- [CODENAME] : 현재 카테고리명
- [CODENAVI??????_??????] : 카테고리 네비게이션
앞?????? : 현재 카테고리가 속한 카테고리 색상 - "#"제외
뒤?????? : 현재 카테고리의 색상 - "#"제외
예) [CODENAVI] or [CODENAVI000000_FF0000]
- [CLIPCOPY] : 현재주소 복사 버튼 (예:<a href=[CLIPCOPY]>주소복사)
- [CODEEVENT] : 카테고리별 이벤트 이미지/html
- [CODEGROUP] : 상품 카테고리 그룹
상품 카테고리 그룹 관련 스타일 정의
#group1_td - 상위카테고리 TD 스타일 정의 (사이즈 및 백그라운드컬러)
예) #group1_td { background-color:#E6E6E6;width:25%; }
#group2_td - 하위카테고리 TD 스타일 정의 (사이즈 및 백그라운드컬러)
예) #group2_td { background-color:#EFEFEF; }
#group_line - 상위그룹과 상위그룹 사이의 가로라인 셀 스타일 정의
예) #group_line { background-color:#FFFFFF;height:1px; }
[사용 예] - 내용 본문에 아래와 같이 정의하시면 됩니다.
<style>
#group1_td { background-color:#E6E6E6;width:25%; }
#group2_td { background-color:#EFEFEF; }
#group_line { background-color:#FFFFFF;height:1px; }
</style>
- [NEWITEM1??] : 섹션신규상품 - 이미지A형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [NEWITEM2??] : 섹션신규상품 - 이미지B형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [NEWITEM????????_??] : 섹션신규상품 - 이미지A형/이미지B형
? : 위에 제공된 신규상품 형태 (1:이미지A형, 2:이미지B형)
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
? : 신규상품 사이의 세로라인 표시여부(Y/N/L) (L은 상품에 맞추어 길게 표시됨)
? : 신규상품 사이의 가로라인 표시여부(Y/N)
? : 신규상품 시중가격 표시여부(Y/N)
? : 신규상품 적립금 표시여부(Y/N)
? : 신규상품 태그 표시갯수(0-9) : 0일 경우 표시안함
_?? : 신규상품사이(위아래) 간격 최대 99픽셀 (미입력시 5픽셀)
예) [NEWITEM142NNYN2_10], [NEWITEM222LYYY2_5]
- [NEWITEM3??] : 섹션신규상품 - 리스트형
?? : 신규상품 진열갯수 (01~20)
- [NEWITEM3??????] : 신규상품 - 리스트형
?? : 신규상품 진열갯수 (01~20)
? : 신규상품 제조사 표시여부 (Y/N)
? : 신규상품 시중가격 표시여부(Y/N)
? : 신규상품 적립금 표시여부(Y/N)
? : 신규상품 태그 표시갯수(0-9) : 0일 경우 표시안함
예) [NEWITEM304YYY4]
- [BESTITEM1??] : 섹션인기상품 - 이미지A형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [BESTITEM2??] : 섹션인기상품 - 이미지B형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [BESTITEM????????_??] : 섹션인기상품 - 이미지A형/이미지B형
? : 위에 제공된 인기상품 형태 (1:이미지A형, 2:이미지B형)
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
? : 인기상품 사이의 세로라인 표시여부(Y/N/L) (L은 상품에 맞추어 길게 표시됨)
? : 인기상품 사이의 가로라인 표시여부(Y/N)
? : 인기상품 시중가격 표시여부(Y/N)
? : 인기상품 적립금 표시여부(Y/N)
? : 인기상품 태그 표시갯수(0-9) : 0일 경우 표시안함
_?? : 인기상품사이(위아래) 간격 최대 99픽셀 (미입력시 5픽셀)
예) [BESTITEM142NNYN2_10], [BESTITEM222LYYY2_5]
- [BESTITEM3??] : 섹션인기상품 - 리스트형
?? : 인기상품 진열갯수 (01~20)
- [BESTITEM3??????] : 섹션인기상품 - 리스트형
?? : 인기상품 진열갯수 (01~20)
? : 인기상품 제조사 표시여부 (Y/N)
? : 인기상품 시중가격 표시여부(Y/N)
? : 인기상품 적립금 표시여부(Y/N)
? : 인기상품 태그 표시갯수(0-9) : 0일 경우 표시안함
예) [BESTITEM304YYY4]
- [HOTITEM1??] : 섹션추천상품 - 이미지A형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [HOTITEM2??] : 섹션추천상품 - 이미지B형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [HOTITEM????????_??] : 섹션추천상품 - 이미지A형/이미지B형
? : 위에 제공된 추천상품 형태 (1:이미지A형, 2:이미지B형)
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
? : 추천상품 사이의 세로라인 표시여부(Y/N/L) (L은 상품에 맞추어 길게 표시됨)
? : 추천상품 사이의 가로라인 표시여부(Y/N)
? : 추천상품 시중가격 표시여부(Y/N)
? : 추천상품 적립금 표시여부(Y/N)
? : 추천상품 태그 표시갯수(0-9) : 0일 경우 표시안함
_?? : 추천상품사이(위아래) 간격 최대 99픽셀 (미입력시 5픽셀)
예) [HOTITEM142NNYN2_10], [HOTITEM222LYYY2_5]
- [HOTITEM3??] : 섹션추천상품 - 리스트형
?? : 추천상품 진열갯수 (01~20)
- [HOTITEM3??????] : 섹션추천상품 - 리스트형
?? : 추천상품 진열갯수 (01~20)
? : 추천상품 제조사 표시여부 (Y/N)
? : 추천상품 시중가격 표시여부(Y/N)
? : 추천상품 적립금 표시여부(Y/N)
? : 추천상품 태그 표시갯수(0-9) : 0일 경우 표시안함
예) [HOTITEM304YYY4]
- [PRLIST1??] : 상품목록 - 이미지A형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [PRLIST2??] : 상품목록 - 이미지B형
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
- [PRLIST????????_??] : 상품목록 - 이미지A형/이미지B형
? : 위에 제공된 상품목록 형태 (1:이미지A형, 2:이미지B형)
? : 라인별 상품갯수(1~8)
? : 몇라인으로 진열을 할건지 숫자입력(1-8)
? : 상품 사이의 세로라인 표시여부(Y/N/L) (L은 상품에 맞추어 길게 표시됨)
? : 상품 사이의 가로라인 표시여부(Y/N)
? : 상품 시중가격 표시여부(Y/N)
? : 상품 적립금 표시여부(Y/N)
? : 상품 태그 표시갯수(0-9) : 0일 경우 표시안함
_?? : 상품사이(위아래) 간격 최대 99픽셀 (미입력시 5픽셀)
예) [PRLIST142NNYN2_10], [PRLIST222LYYY2_5]
- [PRLIST3??] : 상품목록 - 리스트형
?? : 상품목록 진열갯수 (01~20)
- [PRLIST3???????] : 상품목록 - 리스트형
?? : 상품 진열갯수 (01~20)
? : 상품 이미지 표시여부 (Y/N)
? : 상품 제조사 표시여부 (Y/N)
? : 상품 시중가격 표시여부(Y/N)
? : 상품 적립금 표시여부(Y/N)
? : 상품 태그 표시갯수(0-9) : 0일 경우 표시안함
예) [PRLIST304NYYY4]
- [PRLIST4??_??] : 상품목록 - 공동구매형
? : 라인별 상품갯수(2~4)
? : 몇라인으로 진열을 할건지 숫자입력(1~8)
_?? : 상품사이(위아래) 간격 최대 99픽셀 (미입력시 5픽셀)
예) [PRLIST423_5]
진열상품(신규/인기/추천/상품목록) 스타일 정의 #prlist_colline - 이미지/리스트형의 가로라인 셀 스타일 정의
예) #prlist_colline { background-color:#f4f4f4;height:1px; }
#prlist_colline - 이미지/리스트형의 가로라인 셀 스타일 정의
예) #prlist_rowline { background-color:#f4f4f4;width:1px; }
[사용 예] - 내용 본문에 아래와 같이 정의하시면 됩니다.
<style>
#prlist_colline { background-color:#f4f4f4;height:1px; }
#prlist_rowline { background-color:#f4f4f4;width:1px; }
</style>
- [TOTAL] : 총 상품수 (예:[TOTAL]건)
- [SORTPRODUCTUP] : 제조사 ㄱㄴㄷ순 정렬 (예:<a href=[SORTPRODUCTUP]>제조사순▲)
- [SORTPRODUCTDN] : 제조사 ㄷㄴㄱ순 정렬 (예:<a href=[SORTPRODUCTDN]>제조사순▼)
- [SORTNAMEUP] : 상품명 ㄱㄴㄷ순 정렬 (예:<a href=[SORTNAMEUP]>상품명순▲)
- [SORTNAMEDN] : 상품명 ㄷㄴㄱ순 정렬 (예:<a href=[SORTNAMEDN]>상품명순▼)
- [SORTPRICEUP] : 낮은 상품가격순 (예:<a href=[SORTPRICEUP]>가격순▲)
- [SORTPRICEDN] : 높은 상품가격순 (예:<a href=[SORTPRICEDN]>가격순▼)
- [SORTRESERVEUP] : 낮은 적립금순 (예:<a href=[SORTRESERVEUP]>적립금순▲)
- [SORTRESERVEDN] : 높은 적립금순 (예:<a href=[SORTRESERVEDN]>적립금순▼)
- [PAGE] : 페이지 표시












