매뉴얼 카테고리
[ 솔루션 버젼 : 1.5.1 ]
 겟몰 메뉴얼
겟몰 메뉴얼
 상점관리
상점관리
 디자인
디자인
 웹FTP/개별적용 선택
웹FTP/개별적용 선택
 템플릿-메인,카테고리
템플릿-메인,카테고리
 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리
 인트로 화면 꾸미기
인트로 화면 꾸미기
 상단메뉴 꾸미기
상단메뉴 꾸미기
 타이틀 이미지 관리
타이틀 이미지 관리
 메인 본문 꾸미기
메인 본문 꾸미기
 하단화면 꾸미기
하단화면 꾸미기
 왼쪽메뉴 꾸미기
왼쪽메뉴 꾸미기
 로그인폼 꾸미기
로그인폼 꾸미기
 상품 카테고리 꾸미기
상품 카테고리 꾸미기
 상품상세 화면 꾸미기
상품상세 화면 꾸미기
 템플릿-페이지 본문
템플릿-페이지 본문
 개별디자인-페이지 본문
개별디자인-페이지 본문
 개별 추가페이지 관리
개별 추가페이지 관리
 Easy 디자인 관리
Easy 디자인 관리
 회원
회원
 상품
상품
 주문/매출
주문/매출
 프로모션
프로모션
 게시판
게시판
 통계
통계
 부가서비스
부가서비스
 모바일샵
모바일샵
 입점관리[몰인몰]
입점관리[몰인몰]
 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]
 겟몰 메뉴얼
겟몰 메뉴얼 상점관리
상점관리 디자인
디자인 웹FTP/개별적용 선택
웹FTP/개별적용 선택 템플릿-메인,카테고리
템플릿-메인,카테고리 개별디자인-메인, 카테고리
개별디자인-메인, 카테고리 인트로 화면 꾸미기
인트로 화면 꾸미기 상단메뉴 꾸미기
상단메뉴 꾸미기 타이틀 이미지 관리
타이틀 이미지 관리 메인 본문 꾸미기
메인 본문 꾸미기 하단화면 꾸미기
하단화면 꾸미기 왼쪽메뉴 꾸미기
왼쪽메뉴 꾸미기 로그인폼 꾸미기
로그인폼 꾸미기 상품 카테고리 꾸미기
상품 카테고리 꾸미기 상품상세 화면 꾸미기
상품상세 화면 꾸미기 템플릿-페이지 본문
템플릿-페이지 본문 개별디자인-페이지 본문
개별디자인-페이지 본문 개별 추가페이지 관리
개별 추가페이지 관리 Easy 디자인 관리
Easy 디자인 관리 회원
회원 상품
상품 주문/매출
주문/매출 프로모션
프로모션 게시판
게시판 통계
통계 부가서비스
부가서비스 모바일샵
모바일샵 입점관리[몰인몰]
입점관리[몰인몰] 입점사 관리자[몰인몰]
입점사 관리자[몰인몰]겟몰 이벤트
- 적용 버전 : 1.4.0 / 1.5.0 / 1.5.1
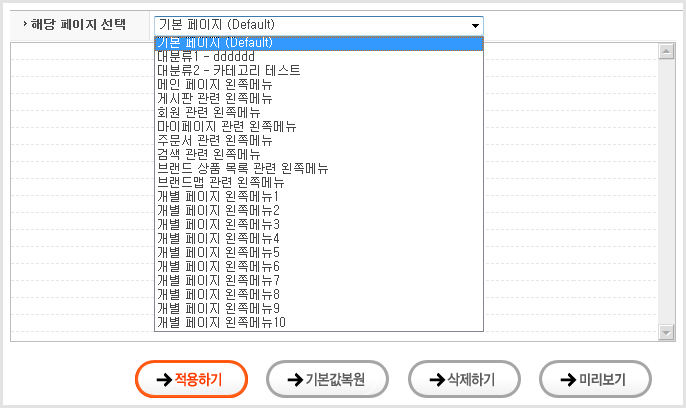
- 왼쪽메뉴 꾸미기

- 왼쪽메뉴를 전체페이지(default), 또는 카테고리별, 메뉴별 자유롭게 디자인이 가능합니다.

- 왼쪽메뉴 개별디자인 적용을 위해서는 디자인 > 웹FTP,개별적용 선택 > 개별디자인 적용선택을 적용하셔야 합니다.(상단+왼쪽 동시 적용, 왼쪽만 적용)
- 매뉴얼의 매크로 명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 왼쪽메뉴 디자인 html 코드를 확인할 수 있습니다.
- [삭제하기]를 하시면 기본 템플릿 모드로 돌아갑니다.
- 개별디자인으로 사용하다가 [템플릿 모드]로 변경시 개별디자인은 해제됩니다.(디자인 소스는 보관됨)
- 기본 페이지(Default)에만 코드를 적용했을 때 모든 페이지의 공통 왼쪽메뉴로 적용됩니다.
- 매뉴얼의 매크로 명령어를 참조하여 디자인 하세요.
- [기본값복원+적용하기]를 하시면 매크로가 적용된 기본적인 왼쪽메뉴 디자인 html 코드를 확인할 수 있습니다.
- [삭제하기]를 하시면 기본 템플릿 모드로 돌아갑니다.
- 개별디자인으로 사용하다가 [템플릿 모드]로 변경시 개별디자인은 해제됩니다.(디자인 소스는 보관됨)
- 기본 페이지(Default)에만 코드를 적용했을 때 모든 페이지의 공통 왼쪽메뉴로 적용됩니다.

 매크로 안내
매크로 안내-
- 해당 매크로 명령어는 다른 페이지 디자인 작업시 사용이 불가능 합니다.
- 나모,드림위버등의 에디터로 작성시 이미지경로등 작업내용이 틀려질 수 있으니 주의하세요!
- [VISIT] : 방문자표시, 로그인시 로그아웃 표시
- [VISIT2] : 방문자표시, 로그아웃 표시안됨
- [EMAIL] : 이메일 (예:메일 또는 고객센터)
- [RSS] : RSS 바로가기 (예:RSS)
- [PRODUCTNEW] : 신규상품 (예:신규상품)
- [PRODUCTBEST] : 인기상품 (예:인기상품)
- [PRODUCTHOT] : 추천상품 (예:추천상품)
- [PRODUCTSPECIAL] : 특별상품 (예:특별상품)
- [LOGIN] : 로그인 (예:로그인)
- [LOGOUT] : 로그아웃 (예:로그아웃)
- [MEMBEROUT] : 회원탈퇴 (예:회원탈퇴)
- [LOGINFORM] : 로그인 폼
- [LOGINFORMU] : 로그인 폼 관리에서 등록한 내용 표시
- [BRANDMAP] : 브랜드맵 (예:브랜드맵)
- [REVIEW] : 사용후기 모음 (예:사용후기 모음)
- [ORDER] : 주문조회 (예:주문조회)
- [RESERVEVIEW] : 적립금조회 (예:적립금조회)
- [MYPAGE] : 마이페이지 (예:마이페이지)
- [MEMBER] : 회원가입/수정 (예:회원가입/수정)
- [AUCTION] : 경매 (예:경매)
- [GONGGU] : 공동구매 (예:공동구매)
- [SHOPTEL_아이콘URL] : 상점 전화번호 - _아이콘URL : 전화번호 앞에 붙는 아이콘 URL ("_"사용불가)
- [BRANDLIST_000] : 브랜드 목록
_000 : 브랜드 목록 높이
예) [BRANDLIST_200]
- 브랜드 목록 관련 스타일 정의
#brandlist_div - 브랜드 목록 DIV 스타일 정의 (백그라운드컬러 및 스크롤바)
예) #brandlist_div { background-color:#E6E6E6;
scrollbar-face-color:#FFFFFF;
scrollbar-arrow-color:#999999;
scrollbar-track-color:#FFFFFF;
scrollbar-highlight-color:#CCCCCC;
scrollbar-3dlight-color:#FFFFFF;
scrollbar-shadow-color:#CCCCCC;
scrollbar-darkshadow-color:#FFFFFF; }
#brandlist_ul - 브랜드 목록 UI 스타일 정의 (백그라운드컬러)
예) #brandlist_ul { background-color:#EFEFEF; }
#brandlist_li - 브랜드 목록 LI 스타일 정의 (백그라운드컬러)
예) #brandlist_li { background-color:#FFFFFF;}
[사용 예] - 내용 본문에 아래와 같이 정의하시면 됩니다.
#brandlist_div { background-color:#E6E6E6;
scrollbar-face-color:#FFFFFF;
scrollbar-arrow-color:#999999;
scrollbar-track-color:#FFFFFF;
scrollbar-highlight-color:#CCCCCC;
scrollbar-3dlight-color:#FFFFFF;
scrollbar-shadow-color:#CCCCCC;
scrollbar-darkshadow-color:#FFFFFF; }
#brandlist_ul { background-color:#EFEFEF; }
#brandlist_li { background-color:#FFFFFF; }
- [BANNER] : 배너표시 (배너가 왼쪽에 위치해 있을 경우에만)
- [LEFTEVENT] : 왼쪽 이벤트/고객알림영역
- [NOTICE1] : 기본 공지사항 모습
- [NOTICE2] : 공지날짜가가 제목앞에 붙는 모습
- [NOTICE3] : 앞부분에 이미지 표시
- [NOTICE4] : 앞부분에 숫자나 날짜표기 안함
- [NOTICE?????_000] : 공지사항
? : 위에 제공된 공지사항 타입
? : 타이틀 표시여부(Y/N)
? : 공지사항 간격(1-9) 미입력시 4픽셀
? : NEW 아이콘 표시여부 (Y/N)
? : NEW 아이콘 표시기간 (1-9)
_000 : 표시될 공지사항 길이 (최대 숫자 200까지)
예) [NOTICE1N5Y1_80]
- [INFO1] : 기본 컨텐츠정보 모습
- [INFO2] : 게시날짜가가 제목앞에 붙는 모습
- [INFO3] : 앞부분에 이미지 표시
- [INFO4] : 앞부분에 숫자나 날짜표기 안함
- [INFO???_000] : 컨텐츠정보
? : 위에 제공된 컨텐츠정보 타입
? : 타이틀 표시여부(Y/N)
? : 컨텐츠정보 간격(1-9) 미입력시 4픽셀
_000 : 표시될 컨텐츠정보 길이 (최대 숫자 200까지)
예) [INFO1N5_80]
- [SPEITEM] : 타이틀 이미지가 있는 특별상품
- [SPEITEM_N] : 타이틀 이미지가 없는 특별상품
- [POLL] : 타이틀 이미지가 있는 투표
- [POLL_N] : 타이틀 이미지가 없는 투표
- [ESTIMATE] : 온라인견적서 - 온라인견적서
- [PRLIST_??_???_?_가로라인백그라운드URL_아이콘URL]
상품대분류 자동표시 - "_"사용불가
_?? : 대분류 사이의 높이(픽셀) - 지정하지 않을 경우 "?" 입력
_??? : 대분류 테이블의 가로 넓이(픽셀) - 지정하지 않을 경우 "?" 입력
_? : 대분류 사이에 가로라인 표시여부(Y/N) - 지정하지 않을 경우 "?" 입력
가로라인백그라운드URL : 지정하지 않을 경우 "?" 입력
아이콘URL : 지정하지 않을 경우 "?" 등록
예) [PRLIST_5_190_Y_가로라인백그라운드URL_아이콘URL]
- [BOARDLIST_??_???_?_가로라인백그라운드URL_아이콘URL]
게시판리스트 자동표시 - "_"사용불가
_?? : 게시판리스트 사이의 높이(픽셀) - 지정하지 않을 경우 "?" 입력
_??? : 게시판리스트 테이블의 가로 넓이(픽셀) - 지정하지 않을 경우 "?" 입력
_? : 게시판리스트 사이에 가로라인 표시여부(Y/N) - 지정하지 않을 경우 "?" 입력
가로라인백그라운드URL : 지정하지 않을 경우 "?" 입력
아이콘URL : 지정하지 않을 경우 "?" 등록
예) [BOARDLIST_5_190_Y_가로라인백그라운드URL_아이콘URL]
- [SEARCHFORMSTART] : 검색폼 시작
- [SEARCHKEYWORD_000] : 검색폼 검색어 입력 텍스트폼 (_000:텍스트폼 사이즈[픽셀단위])
- [SEARCHOK] : 검색확인 버튼 (예:검색)
- [SEARCHFORMEND] : 검색폼 끝
- [검색폼 예]
[SEARCHFORMSTART]
[SEARCHKEYWORD_120]
검색
[SEARCHFORMEND]












